Het is voor je website van cruciaal belang om je afbeeldingen te optimaliseren. Met afbeeldingen optimaliseren voor SEO bedoelen we het aanpassen van je afbeeldingen om ze geschikt te maken voor online gebruik. Dit bestaat meestal uit verkleinen van de bestandsgrootte van de afbeeldingen, terwijl de afbeelding wel zijn kwaliteit behoudt. In deze blog lees je waarom afbeeldingen optimaliseren voor je website belangrijk is, hoe je dit kunt doen en waar je op moet letten. Afbeeldingen optimaliseren voor je website draagt bij aan de SEO van jouw website. Wil je eerst meer weten over SEO? Lees dan onze blog: Wat is SEO?

Bestandsformaat en compressie
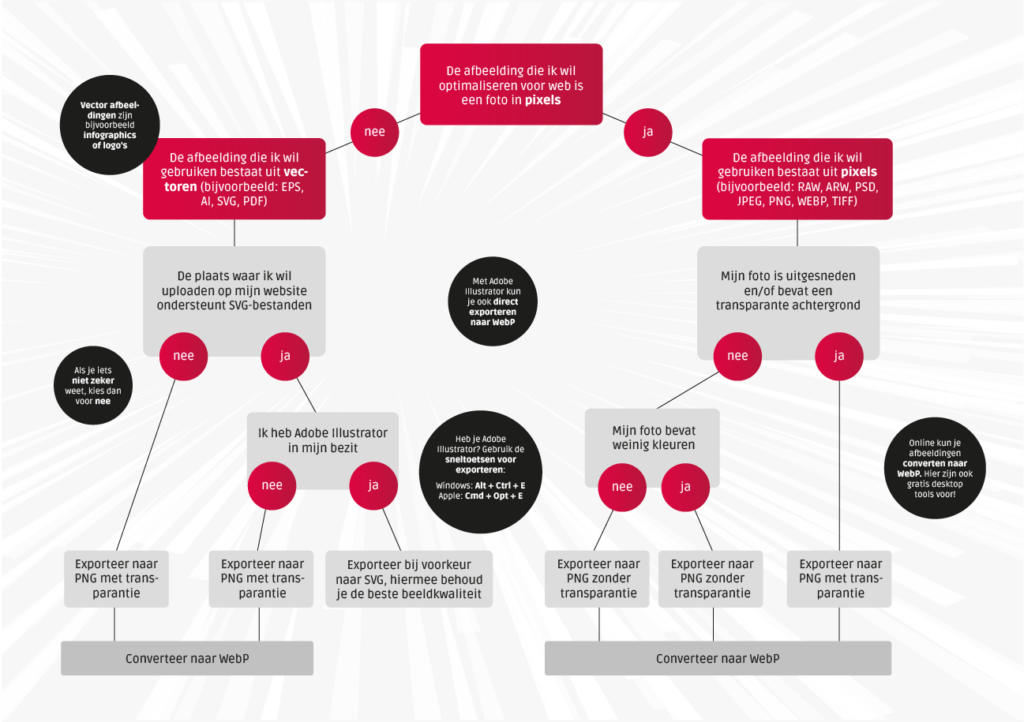
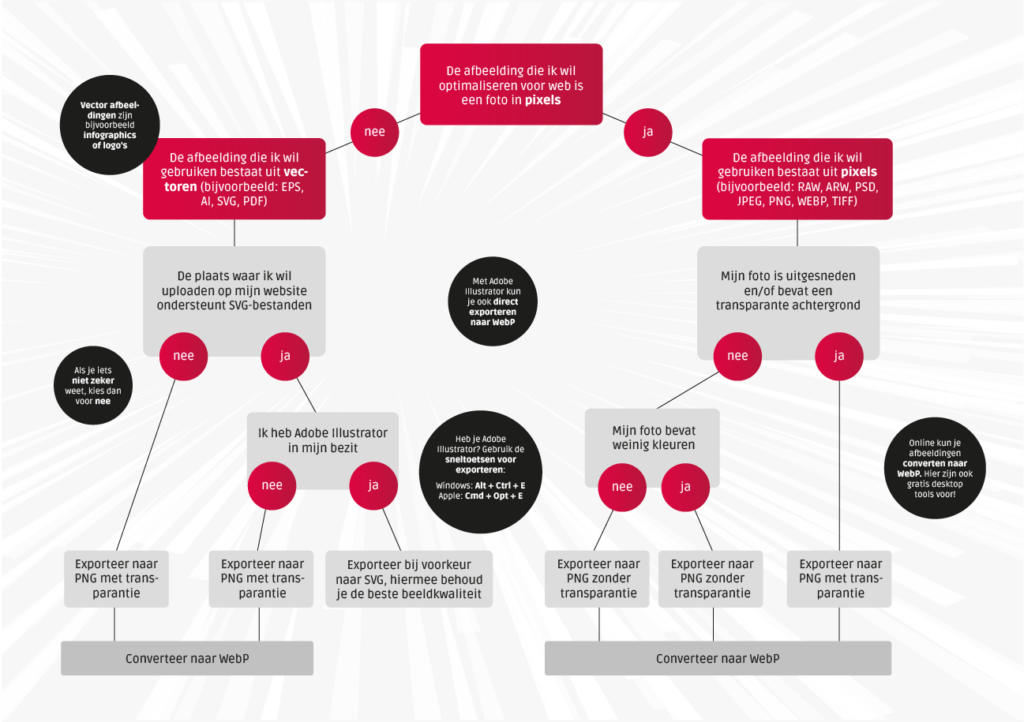
Voor de afbeeldingen die je op jouw website wil plaatsen, gebruik je het beste efficiënte bestandsformaten en bestandsextensies. Een bestandsextensie is het deel van een bestandsnaam dat na de laatste punt komt en aangeeft welk type bestand het is. Je hebt bijvoorbeeld .jpg en .png bestanden. Voor het verkleinen van RAW-afbeeldingen, ook wel comprimeren van afbeeldingen genoemd, zijn JPEG en PNG efficiënte bestandsformaten. Een RAW-bestand is een onbewerkt, ongecomprimeerd digitaal beeldbestand dat direct afkomstig is van de beeldsensor van een digitale camera. Deze bestandstypes zorgen ervoor dat een bestand niet onnodig nog groter wordt. Je kunt het beste JPEG gebruiken als bestandstype voor foto’s en PNG voor afbeeldingen met transparantie, zoals illustraties of een uitgesneden foto.
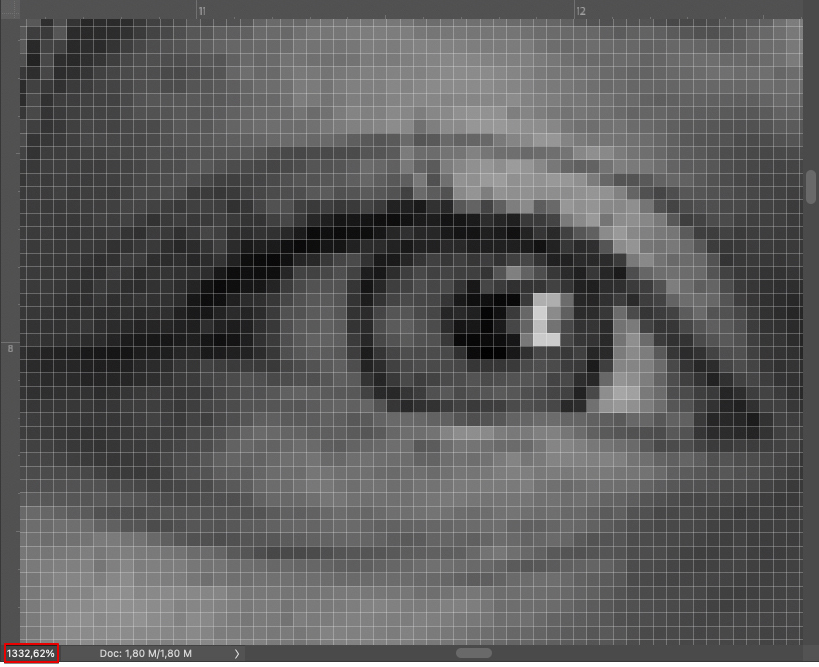
Heb je een foto met weinig kleur? Dan kan het soms slimmer zijn om PNG te gebruiken, omdat de afbeeldingsgrootte dan vaak kleiner is dan bij JPEG. Logo’s opgemaakt in vectoren kun je het beste exporteren naar SVG. SVG is een bestandtype in vectoren, wat vaak ondersteund wordt door web en de beste kwaliteit geeft. JPEG en PNG-afbeeldingen bestaan uit pixels en SVG-afbeeldingen uit vectoren. Vectoren kun je zover als je wilt inzoomen, en dit blijft scherp. Bij pixels is dit niet het geval. Als je pixels verder inzoomt dan het originele formaat van de afbeeldingen, dan zul je zien dat dit onscherp wordt.


Hoe kun je afbeeldingen optimaliseren voor je website?
- Controleer als je een foto wilt exporteren voor je website altijd eerst of de resolutie al is aangepast naar 72 dpi. Iedere foto waar het aantal dpi hoger is dan 72, moet teruggebracht worden naar 72 dpi.
- Snijd de afbeelding indien mogelijk bij naar het gewenste formaat. De bestandsgrootte van de afbeelding wordt dan automatisch kleiner.
- Verklein de afmeting van de afbeelding in pixels in de door jou gewenste grootte. Let wel op dat je de verhouding van de afbeelding gelijk houdt (dit kun je vaak doen door het slotje aan te vinken), anders krijg je een lachspiegeleffect. Je kunt je afbeelding bijvoorbeeld verkleinen van 3088 x 2316 pixels naar 1920 x 1440 pixels. De verhouding blijft dan hetzelfde.
- Pas de kwaliteit van de afbeelding aan van bijvoorbeeld 100% naar 40%. Controleer na het exporteren van je afbeelding naar .jpg of .png of de foto nog scherp is. Bekijk hiervoor de foto op ware grootte (100%).
- Metadata is de informatie achter de foto zoals: de sluitertijd, het diafragma, de coördinaten en de ISO-waarde van een foto. Geef de metadata van de foto enkel mee in de export als de foto op een plek gemaakt is die relevant is voor jouw website, bijvoorbeeld bij een foto van het pand van een lokale kapperszaak. Is de metadata van de foto niet relevant voor jouw vindbaarheid, dan raden wij aan deze niet toe te voegen bij het exporteren. Dit vergroot de bestandsgrootte namelijk onnodig.
- Houd het juiste bestandstype aan, zoals we hierboven hebben uitgelegd in de alinea ‘Bestandsformaat en compressie’.
Je kunt de volgende richtlijnen aanhouden bij het comprimeren van afbeeldingen:
| Grootte afbeelding in pixels | Maximale grootte afbeelding in kilobytes |
| Afbeelding volledige breedte 1/1 – max. 2500 px breed | 250 kb |
| Afbeelding 1/2 pagina – max. 1300 px breed | 185 kb |
| Afbeelding in sidebar / naast tekst – max. 450 px breed | 120 kb |
| Uitgelichte afbeelding – 1200 x 628 px | 170 kb |
Tips voor afbeeldingoptimalisaties van je website
Hier nog even wat handige tips op een rij, welke je niet moet vergeten als je afbeeldingen gaat optimaliseren voor je website.
- Optimaliseer je afbeeldingen door compressie toe te passen om de bestandsgrootte te verkleinen zonder merkbaar verlies in kwaliteit. Dit kun je het beste doen in Adobe Photoshop.
- Geef je afbeeldingsbestanden logische bestandsnamen die de inhoud ervan beschrijven. Vermijd vage namen zoals “afbeelding1.jpg” en kies eerder iets als “zonnige-strandvakantie.jpg.” Je kunt in de deze beschrijving het beste relevante zoekwoorden voor jouw pagina toevoegen, zodat het bijdraagt aan je online vindbaarheid. Relevante zoekwoorden vind je door een zoekwoordenonderzoek uit te voeren.
- Voeg altijd een relevante en beschrijvende alt-tekst toe aan je afbeeldingen. Dit helpt niet alleen bij de toegankelijkheid voor slechtzienden maar ook bij zoekmachine-optimalisatie (SEO). Je foto wordt zo sneller in Google Afbeeldingen getoond.
- Zorg ervoor dat je de juiste rechten hebt om de afbeeldingen op je website te gebruiken. Gebruik alleen afbeeldingen waarvoor je de juiste toestemming hebt verkregen, en vermeld indien nodig de bron of fotograaf.
- Zorg ervoor dat je website responsief is en dat afbeeldingen goed worden weergegeven op verschillende apparaten en schermformaten. Responsieve afbeeldingen worden dynamisch aangepast aan verschillende schermformaten.
Check regelmatig Google PageSpeed Insights om te bekijken hoe jouw pagina’s scoren en ontdek eventuele problemen en tips voor verbetering.
Afbeeldingen optimaliseren WordPress
Het optimaliseren van afbeeldingen in WordPress is een essentiële stap om de laadtijd van je WordPress website te verbeteren en de algehele gebruikerservaring te optimaliseren. De meest ideale grootte van een uitgelichte WordPress afbeelding is 1200 x 628 pixels. Deze afmetingen voldoen over het algemeen voor de meeste WordPress thema’s. De beste manier om je foto’s te verkleinen is handmatig in bijvoorbeeld Adobe Photoshop. Toch kan het handig zijn om ook een plugin in WordPress te gebruiken die de foto’s nog eens extra kan verkleinen, zonder dat je kwaliteit verliest. Deze plugins bieden vaak ook allerlei handige tools om je afbeeldingen sneller te laden. Twee voorbeelden van handige plugins zijn: Smush Pro en Imagify. Klanten van Zoomin’ kunnen via ons gratis gebruikmaken van Smush Pro.


Tools om afbeeldingen te verkleinen
Wanneer je niet beschikt over Adobe Photoshop, zijn er andere tools die je kunt gebruiken om afbeeldingen te comprimeren. Een handige tool om afbeeldingen te verkleinen is tinyjpg. Je kunt op deze website eenvoudig afbeeldingen uploaden en binnen enkele seconden de verkleinde afbeeldingen weer downloaden. Een andere handige tool is imagecompressor. Deze tool werkt in principe hetzelfde als tinyjpg. Bij beide tools kun je tot 20 afbeeldingen tegelijk comprimeren. Wil je graag meer afbeeldingen in één keer verkleinen? Dan kun je gebruik maken van iloveimg, waar je afbeeldingen in bulk kunt verkleinen.

